「ホームページが表示されるのが遅い気がする…」
そんなお悩み、ありませんか?
Webサイトの表示に3秒以上かかると、多くのユーザーはサイトから離脱すると言われています。
つまり、「表示速度」はSEOやユーザー体験における重要なポイントです。
この記事では、Googleの無料ツール「PageSpeed Insights(ページスピードインサイト)」を使って、表示速度をチェックし、初心者でも取り組める改善方法をわかりやすく紹介します!
目次
PageSpeed Insightsとは?初心者にもわかる基本解説

PageSpeed Insightsは、Googleが提供する無料のページ速度診断ツールです。
調べたいページのURLを入力するだけで、次のような情報が得られます🌟
- モバイル・PCそれぞれの表示速度スコア(100点満点)
- 表示速度に影響を与える項目(改善ポイント)
- ページの読み込みにかかっている時間の詳細データ
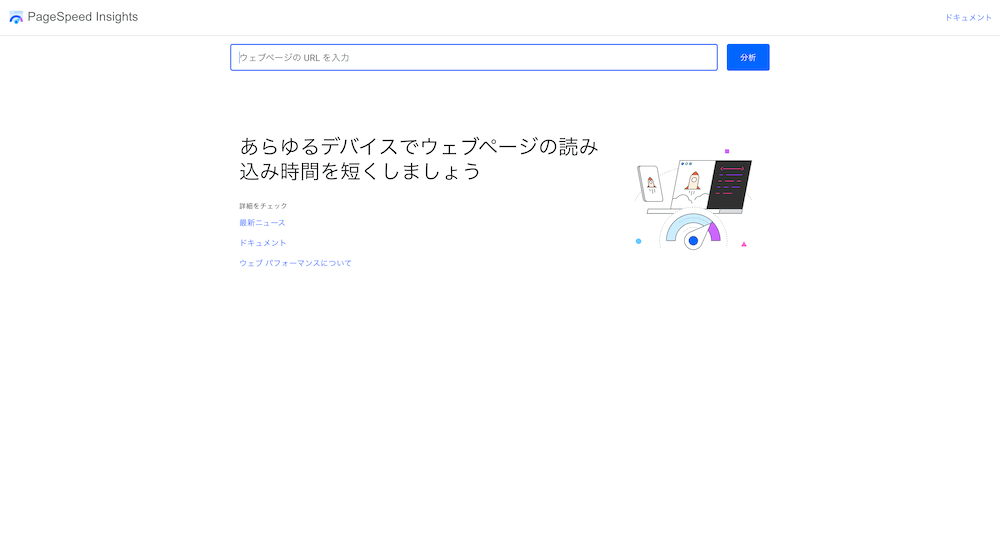
PageSpeed Insightsの使い方【初心者向けステップ解説】
- PageSpeed Insights公式 にアクセス
- 自分のサイトのURLを入力して「分析」ボタンをクリック
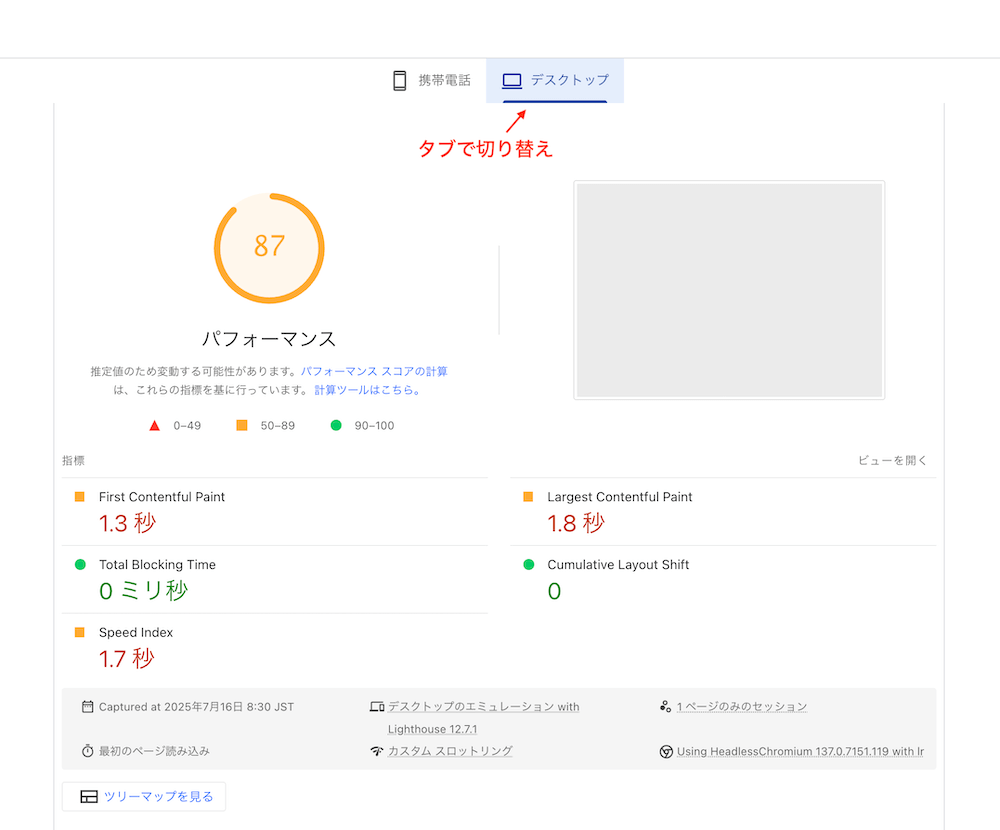
- 数秒で分析結果が表示されます(モバイル・PCのスコアが別々に表示)
💡 注意点
ブラウザの拡張機能が干渉して正しく測定できないことがあるため、シークレットモードやゲストウィンドウでの実行をおすすめします。
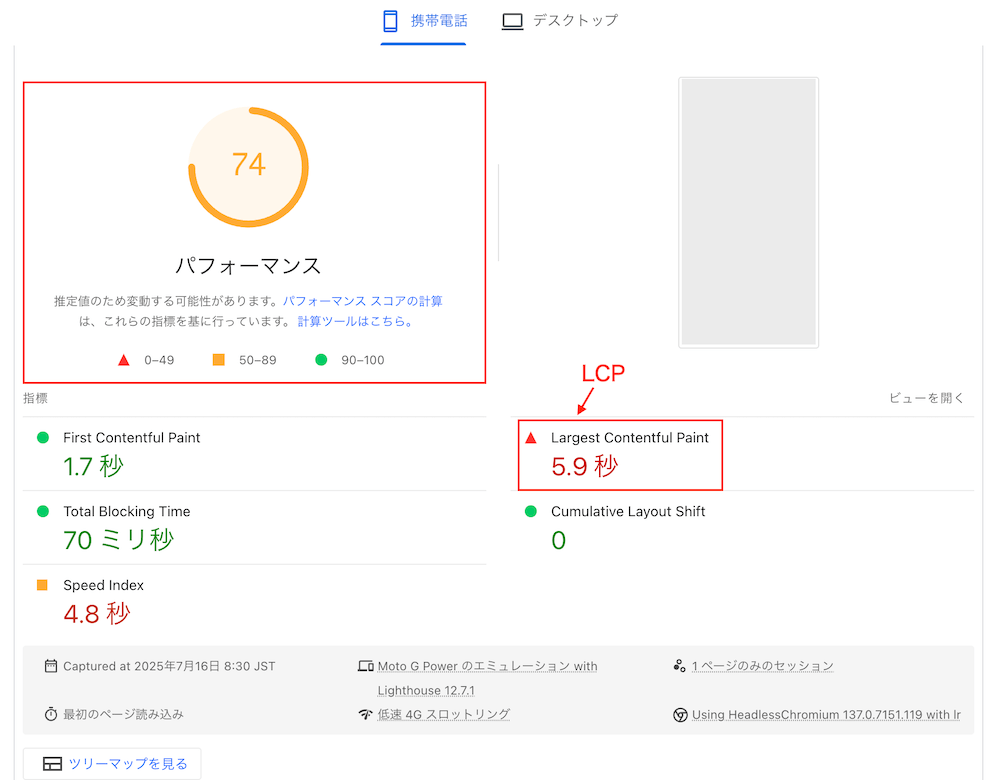
まず確認すべき!PageSpeed Insightsで重要な2つの指標
PageSpeed Insightsでまず確認すべき一番大事なポイントは、次の2つです。

パフォーマンススコア
- ページ全体の表示速度を0〜100点で評価(モバイルとPC別に出る)
- 色分けでスコアが表示 緑:90点以上/黄:50〜89点/赤:49点以下
- まずは“赤点”から抜け出すのが目標!
LCP(最大コンテンツの表示時間)
LCPとは一番大きな画像やテキストが読み込まれるまでの時間のことです。
2.5秒以内が理想的な目安です。(ユーザー体験に大きく影響します)
💡 LCPが遅いと、ユーザーが「いつまでも読み込まれていない」と感じ、サイトから離脱しやすくなります。

よく出る診断と初心者でもできる改善方法まとめ
【改善①】画像を軽くする(圧縮&リサイズ)
よく出る診断:「最大コンテンツの描画」要素、適切なサイズの画像、次世代フォーマットで画像を配信、効率的な画像フォーマット
🔧 対応策
- TinyPNGやILOVEIMGなどの無料ツールで画像を圧縮してからアップロード
- 横幅は最大でも1200px以下、必要なサイズにリサイズしてから圧縮する
- JPEGよりも軽量な WebP形式 に変換(WordPressならプラグインで対応可能)
🔰 ポイント
Canvaやスマホの画像をそのまま使うと重くなりがち。画像を軽くするだけでもスコアはかなり改善します!
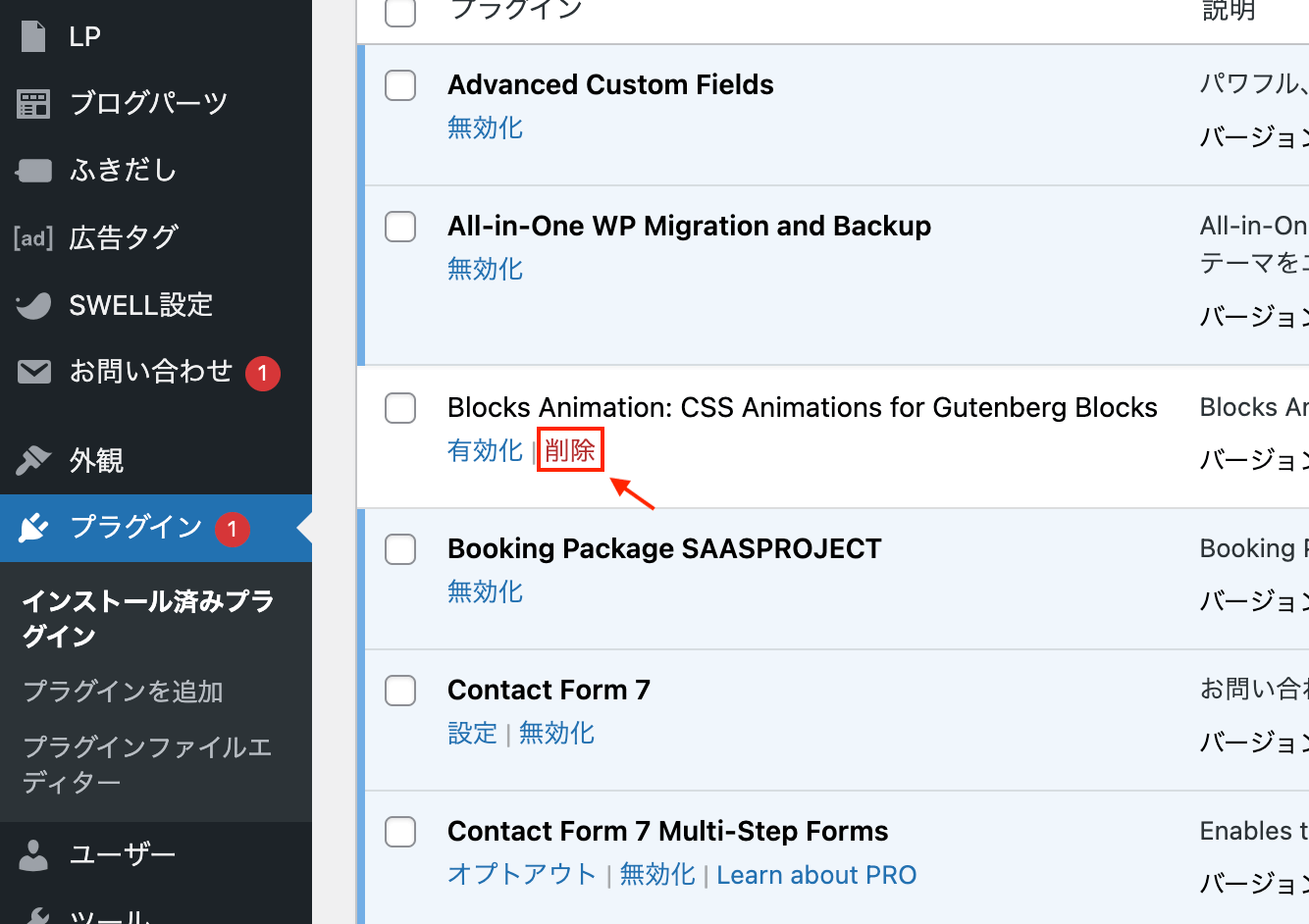
【改善②】不要なプラグインを減らす

よく出る診断:レンダリングを妨げるリソースの除外、JavaScriptの最小化
🔧 対応策
- 使っていないプラグインは削除 or 停止
- 同じ機能のプラグインが重複していないか確認
🔰 ポイント
プラグインが多すぎると、裏で読み込むコードが増え、表示速度が遅くなります。
【改善③】キャッシュを活用する
よく出る診断:静的なアセットと効率的なキャッシュポリシーの配信
🔧 対応策
- WP Fastest CacheやLiteSpeed Cacheなどのプラグインを導入
🔰 ポイント
「キャッシュ」は一度表示したページの内容を一時保存しておいて、次の表示を速くする仕組みです。
プラグインを導入する際には不具合が出ないか調べてから導入することをおすすめします。
【改善④】Google Fontsを最小限に
よく出る診断:ウェブフォント読込み中のテキストの表示
🔧 対応策
- フォントは1〜2種類に厳選
- Google Fontsの読み込みが遅い場合は、テーマで無効化できる設定がないか確認
🔰 ポイント
おしゃれさよりも「見やすく・早く」を優先するのが基本です。フォントの数が多いと表示が遅くなります。

【改善⑤】トップページのデータを軽くする
よく出る診断:「LCP リクエストの検出」
🔧 対応策
- 大きな画像やスライダー、動画を減らす
- お知らせ一覧や記事一覧を3〜6件までに制限
- 不要なパーツは非表示または削除する
🔰 ポイント
TOPページが遅いと、サイト全体が遅い印象を持たれやすいので、最も軽く作るのがベスト。
ただし、速度を優先するあまりに情報が伝わりにくくならないように注意。
「見やすさ・伝えやすさ」とのバランスも大切です!
100点じゃなくてOK!まずは“赤点”脱出を目指そう
PageSpeed Insightsはプロ向けのツールに見えますが、初心者でもできる改善方法がたくさんあります。
大切なのは「全部やること」ではなく、
“できることから1つずつ改善していく”こと。表示スピードを改善すれば、
- ユーザー満足度がアップ
- Googleの評価もアップ
- 離脱率が下がり、成果につながりやすくなる
まずは、自分のサイトのスピードをチェックしてみましょう!
PageSpeed Insights(ページスピードインサイト)
お問い合わせはこちらから🌟
LINE公式アカウント
✅LINE公式アカウントからお友達登録をお願いします!お問い合わせフォーム
🏡当サイトのフォームからお問い合わせ