Canvaで作った画像、重くなっていませんか?
Canvaはとても便利なデザインツールですが、そのままダウンロードした画像をホームページやブログに使っていると、ページが重くなってしまうことがあります。
「画像の読み込みが遅いのか、ページがなかなか表示されない。」
「PageSpeed Insightsで“画像の最適化”って出るけどどうすればいいの?」
そんなお悩みをお持ちの方に向けて、Canvaで作った画像をWeb用に最適化する方法をわかりやすくご紹介します!
目次
なぜ画像が“重く”なってしまうの?
Canvaは高画質な出力が可能なため、次のような理由で画像の容量が大きくなりがちです。
- 解像度が高すぎる(300dpi相当など印刷向け)
- サイズが大きすぎる(横幅2000px以上など)
- PNG形式で保存している(背景透過や高画質だが容量が重い)
その結果、1枚で1MB以上の画像を何枚も使っていると、ページの表示速度が著しく低下します。
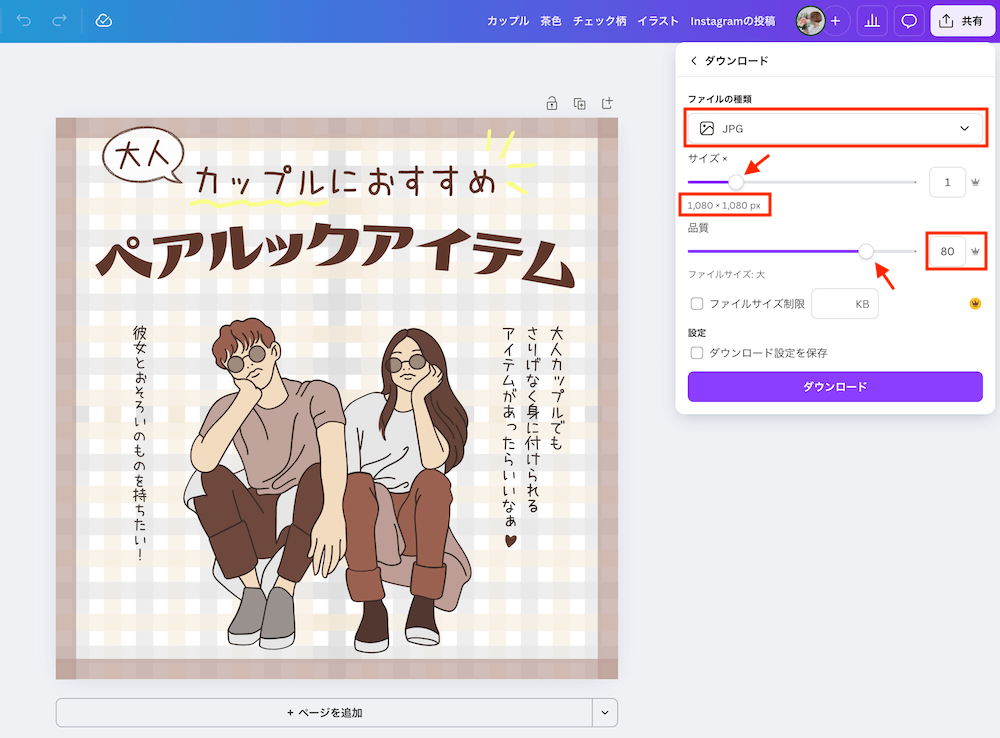
Canvaで画像を軽くする設定方法(ダウンロード時)
Canvaから画像をダウンロードする際、ちょっとした工夫で容量をぐっと減らせます。
✅ オススメの設定
- ファイル形式:JPG(写真やバナーなど)
- 画質:80〜90%(Canvaの「品質」スライダーを調整)
- サイズ変更:必要に応じて「サイズをカスタム」して縮小(例:横幅1200px程度)

※1080px✕1080pxの画像の例です



※ PNG形式は背景透過が必要なときにのみ使うようにしましょう。
さらに軽くするなら!画像圧縮ツールの活用
Canvaでダウンロードした画像を、さらに軽くするために使える無料ツールをご紹介します。
これらを使うことで、画質をほとんど落とさずに50〜80%の軽量化が可能です。
品質80の画像をさらにTinyPNGで圧縮した画像です。 1080px✕1080px ファイルサイズ129 KB→89KB✨

AIRI さらに約30%サイズが小さくなりました✨
画質の劣化もまだ気になりませんが、圧縮しすぎるのも注意が必要です。最適な画像サイズ・容量の目安とは?
Web用画像のサイズと容量のおすすめの目安は以下の通りです。
用途 推奨サイズ 推奨容量 トップページのメイン画像 横幅1200〜1920px 〜300KB程度 ブログのアイキャッチ画像 横幅1200px前後 〜200KB程度 アイコンや装飾 横幅100〜300px 〜50KB以内 【補足】WordPressにアップロードする際の注意点
WordPressでは画像をアップするたびに自動で複数サイズが生成されるため、元画像が重いと無駄にサーバー容量を圧迫してしまいます。
必ず軽量化してからアップロードすること🌟
画像圧縮系のプラグイン(例:EWWW Image Optimizer)は便利ですが、無料プランだと圧縮率が低いので、プラグインは入れずに、少し面倒ですが今回ご紹介したツールで圧縮することをおすすめしています。
ホームページの表示速度をはかるツールの使い方⬇️
Canva × 圧縮ツールで、見た目もスピードも両立!
Canvaは起業初期のデザイン制作時には欠かせないツールです。
でも、Webで使うなら「軽さ」も意識することで、ユーザーにやさしく、SEOにも強いホームページに近づきます。手順をおさらいすると⋯
- CanvaでJPG+品質(画質)調整で出力
- 必要があれば画像サイズも調整
- TinyPNGなどでさらに圧縮
- 最適化した画像をWordPressのメディアにアップロード
Webに最適化された画質の画像を使って、デザインの質・サイトの表示速度、どちらも妥協しないホームページ作りを、ぜひ始めてみてください!
迷ったらお気軽にご相談ください💌
「デザインのちょっとした相談をしたい」「ホームページを作りたいけど、何をすればいいの?」
などなど、相談だけでも大丈夫なのでお気軽にご連絡ください。
LINE公式アカウント
✅LINE公式アカウントからお友達登録をお願いします!
お問い合わせフォーム
🏡当サイトのフォームからお問い合わせ